This article discusses five powerful yet uncommon Chrome DevTools experimental features. Below are the five main features to focus on.
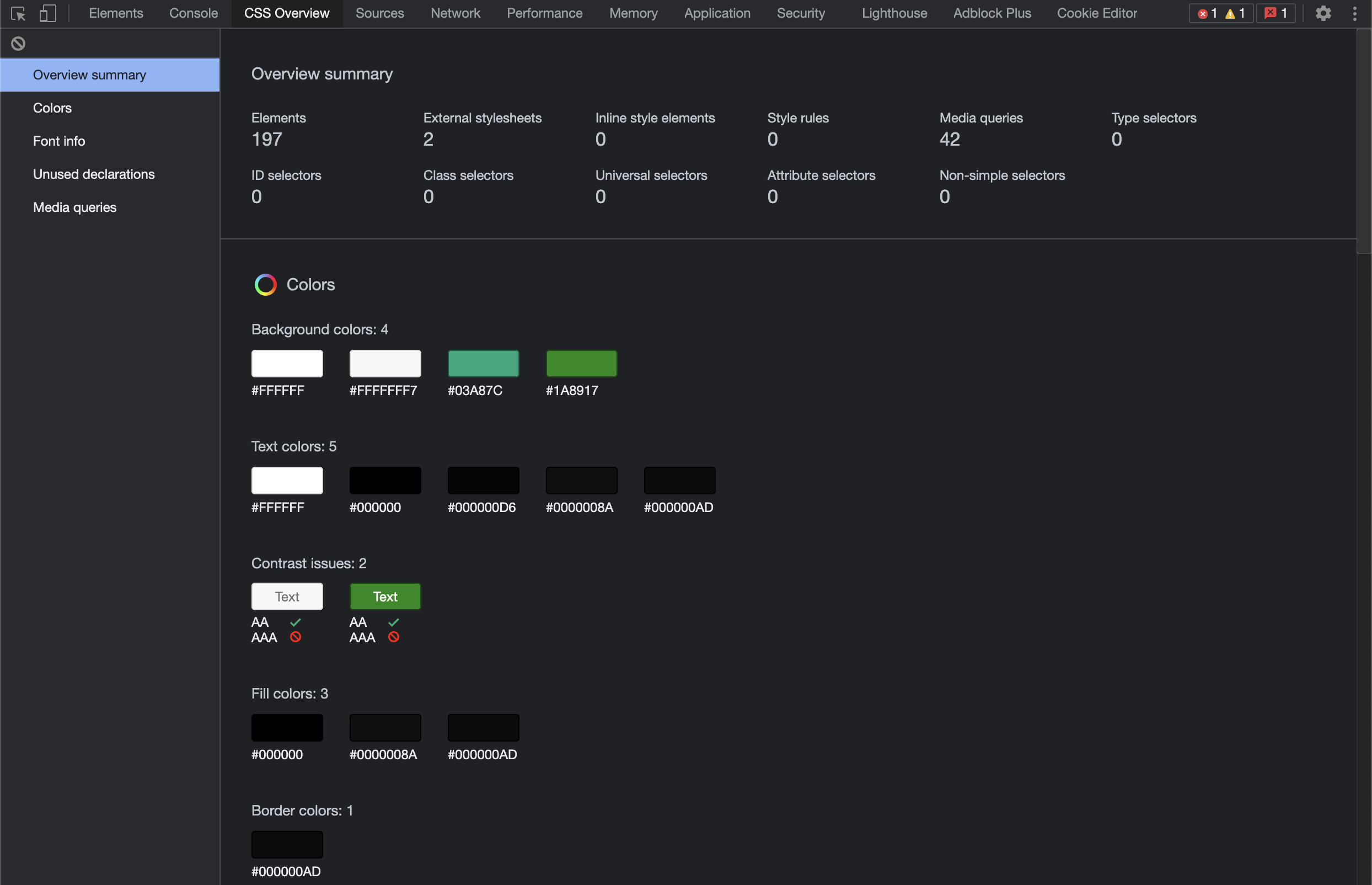
1. CSS Overview — Every bit and piece of styles

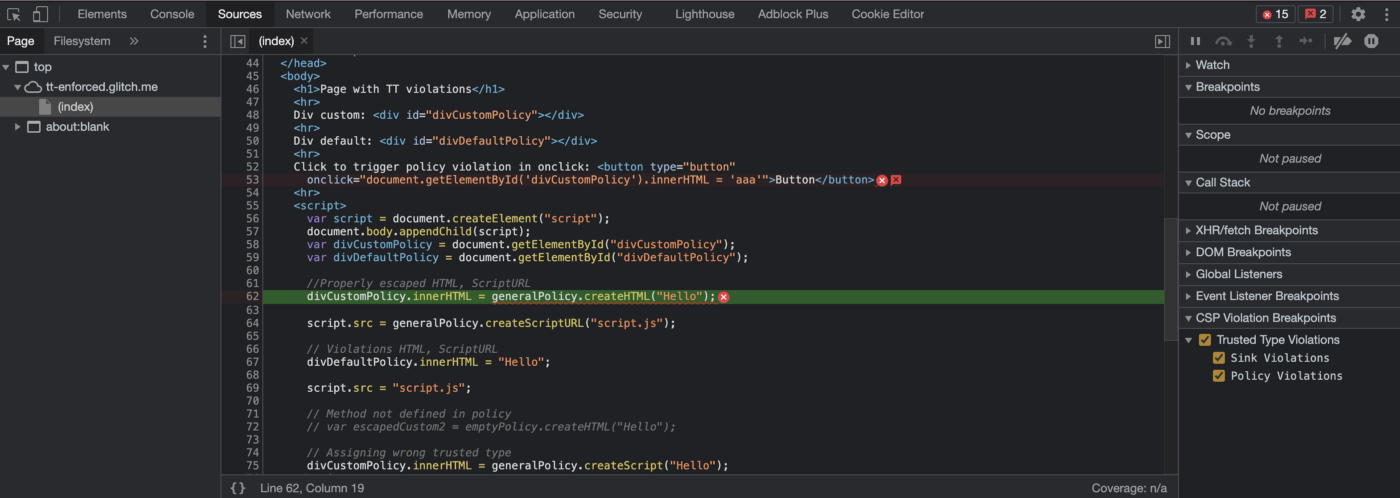
2. CSP Violations — Warns for possible security vulnerabilities

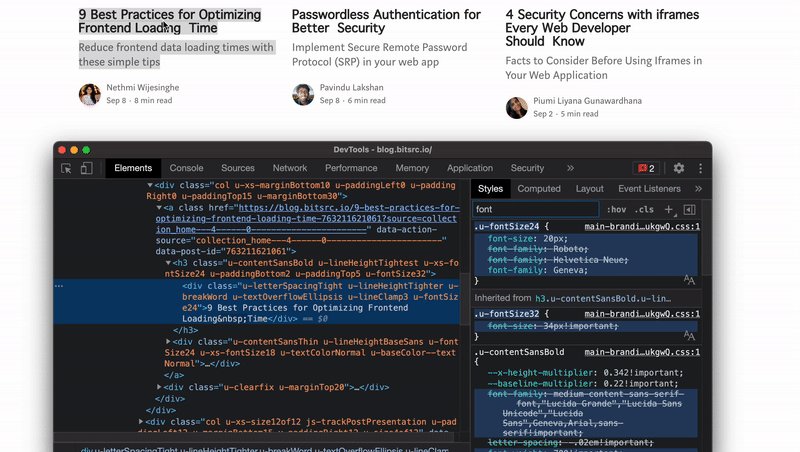
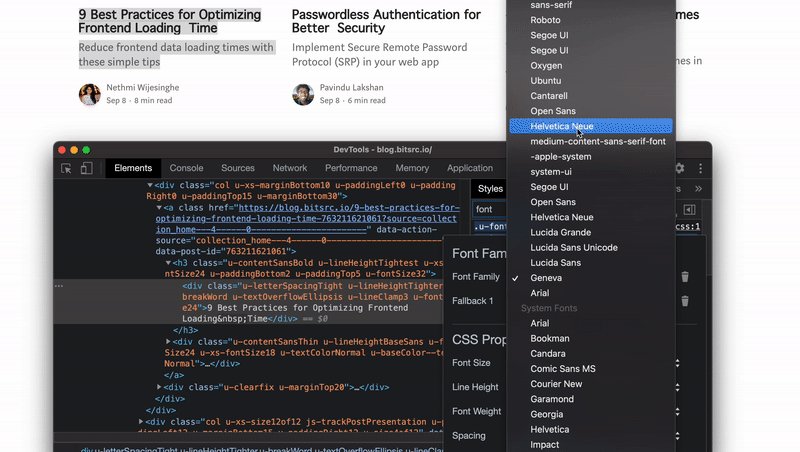
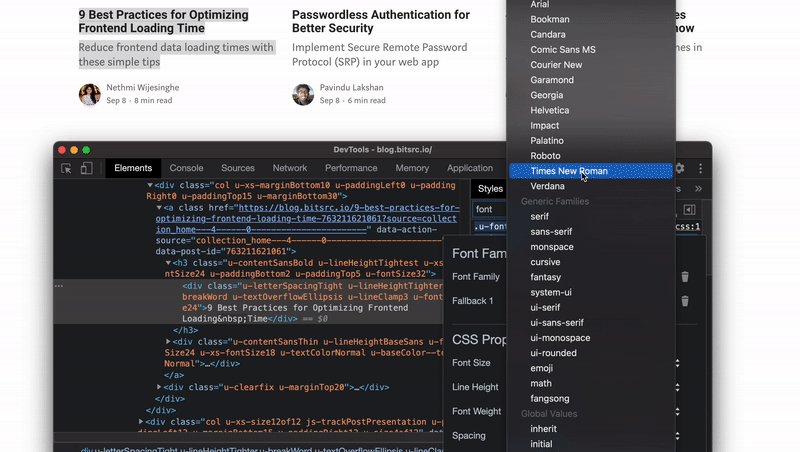
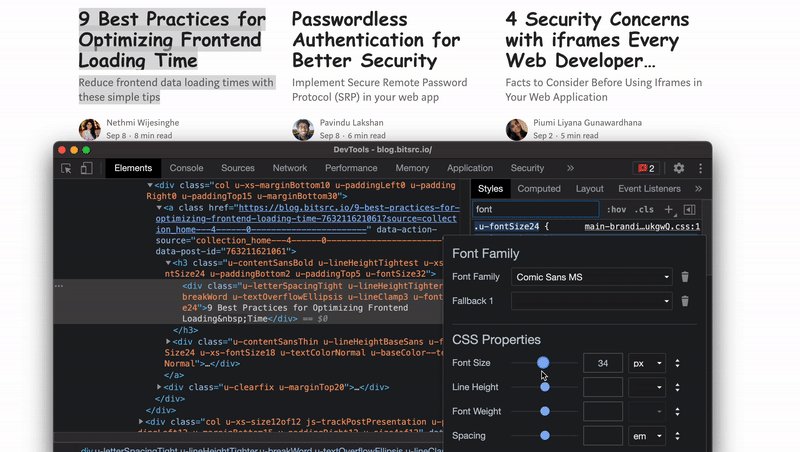
3. New Font Editor Tools — Flip font styles instantly

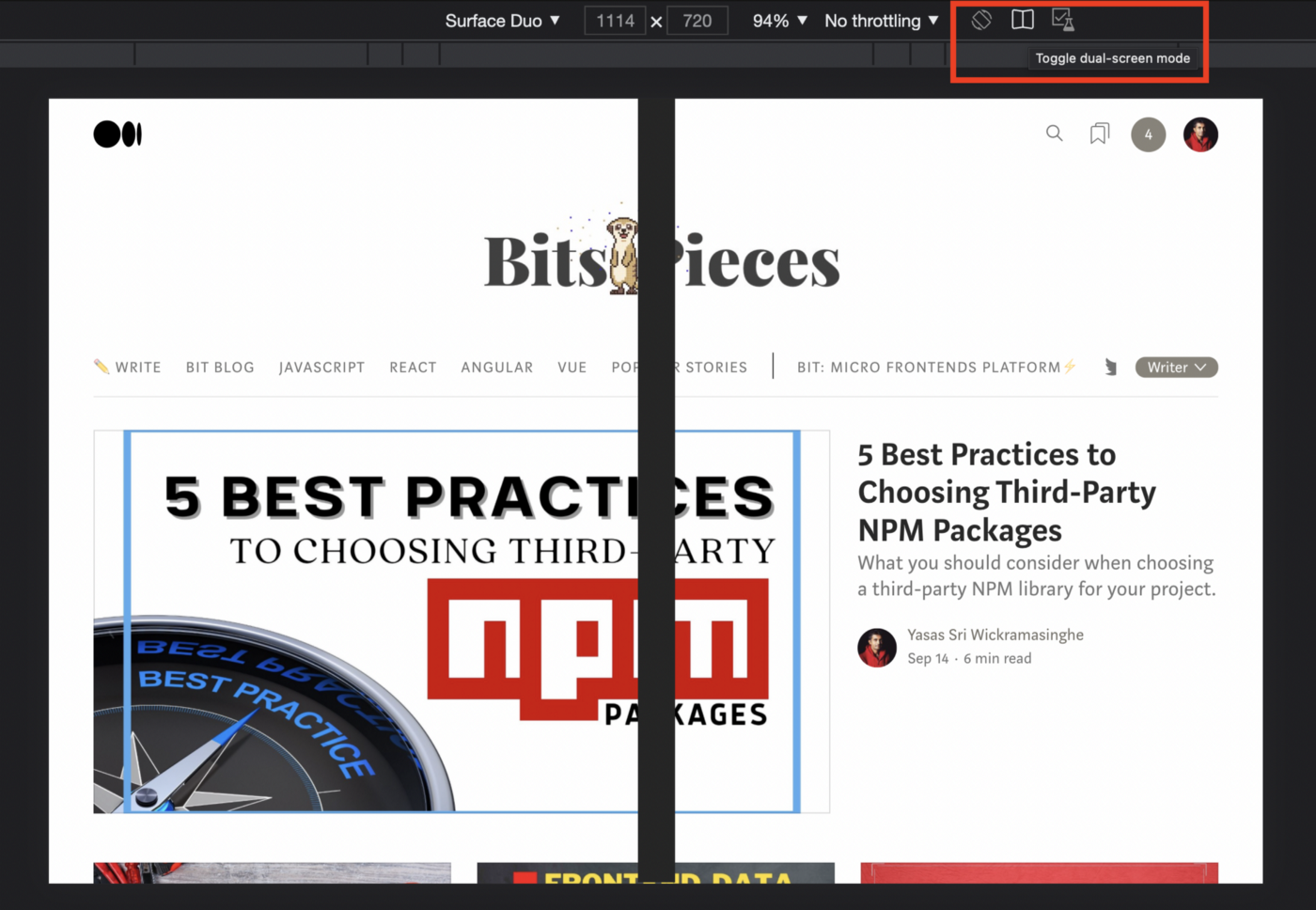
4. Dual Screen Mode — Emulate dual screens for foldable devices

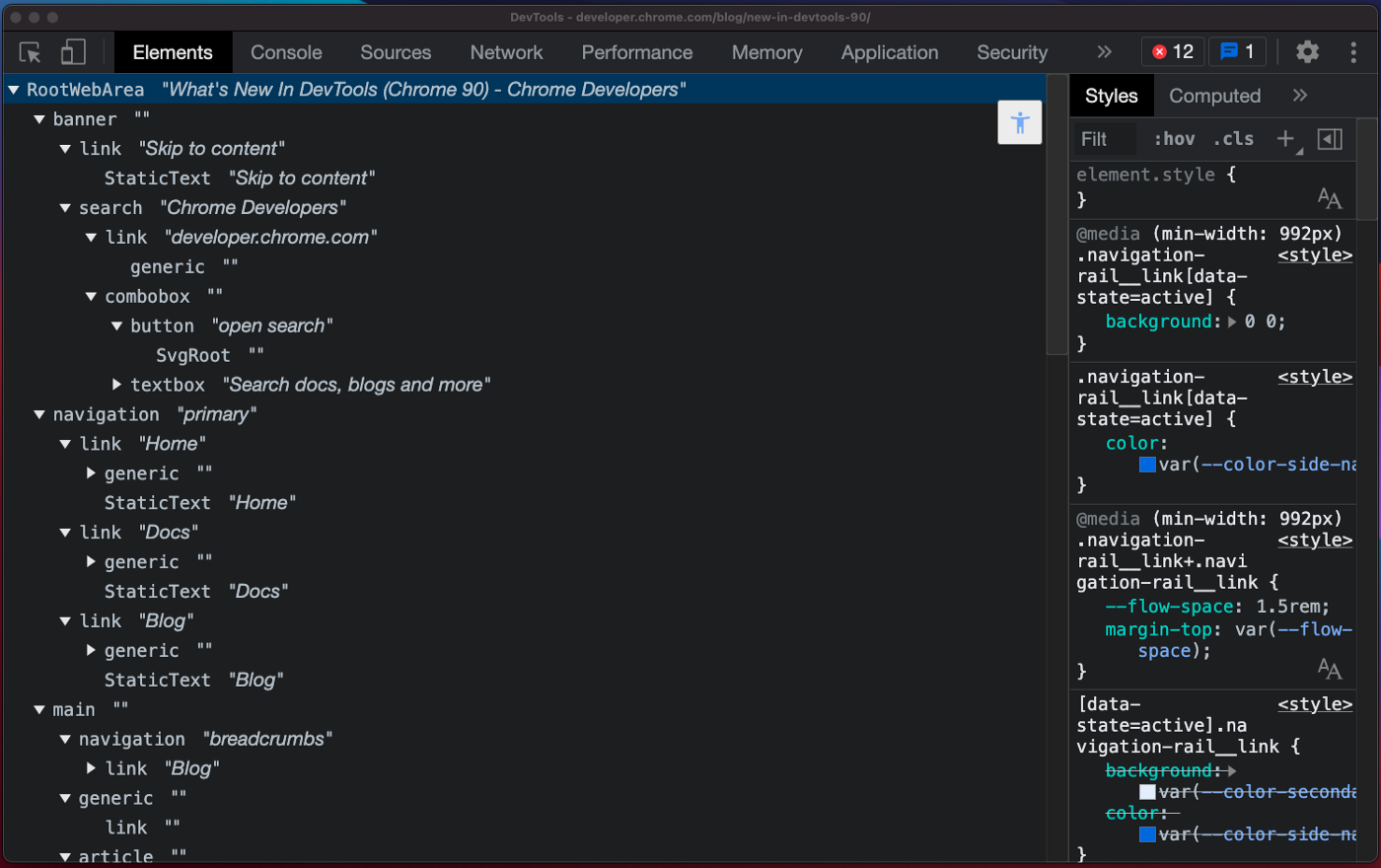
5. Full Accessibility Tree View — Inspect elements with more accessibility details

Interested to know how to enable these features?
Google Chrome Hidden Features Every Developer Should Know
Google Chrome experiments you should try